How to create a Button in Figma | UI Designing - Figma Button Design In Figma | Responsive Button in Figma - Auto Layout Button
Hello everyone ,First of all, I congratulate you on the new year, we are starting a new journey, learn something new, if you want to become a UI designer then we will take you in the right direction, in today's post we will tell you that how we can make a good button in very little time with the help of auto layout. Let's start today's post with .
Step 1 >
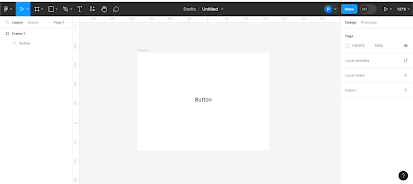
First of all, write text with the help of text tool, its shortcut is "T". like this
Now deselect the text and select it again, then press shift to open the auto layout properties.
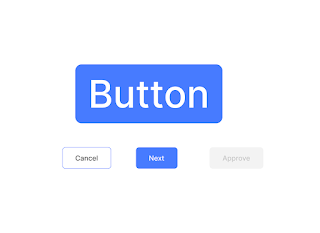
Now we will scroll down the property panel and then click on the Fill and select the color we want.
Step 4 >
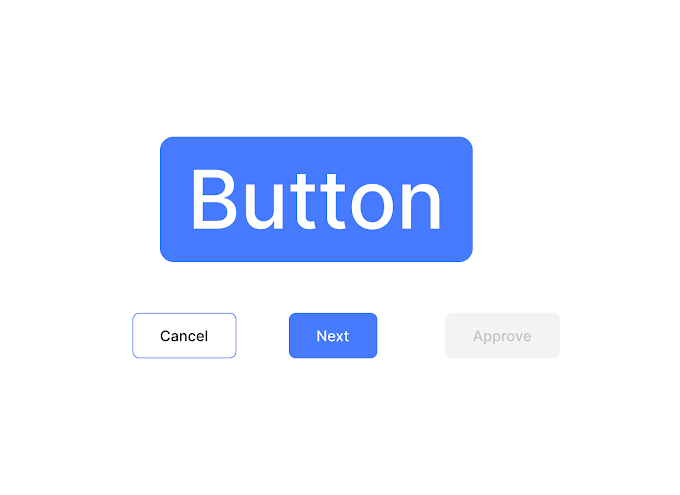
Now we will select the text by double clicking on it and then change the color of the text from the property panel.
Step 5 >
Now select the button and set its radius and height width from the property panel as shown in the example image below.
Step 6 >
Now your responsive button is ready, you can copy it and change its test, it will run maintaining its margin and gutter space...




.png)

.png)






If You Have Any Problem Please Let Me Know.